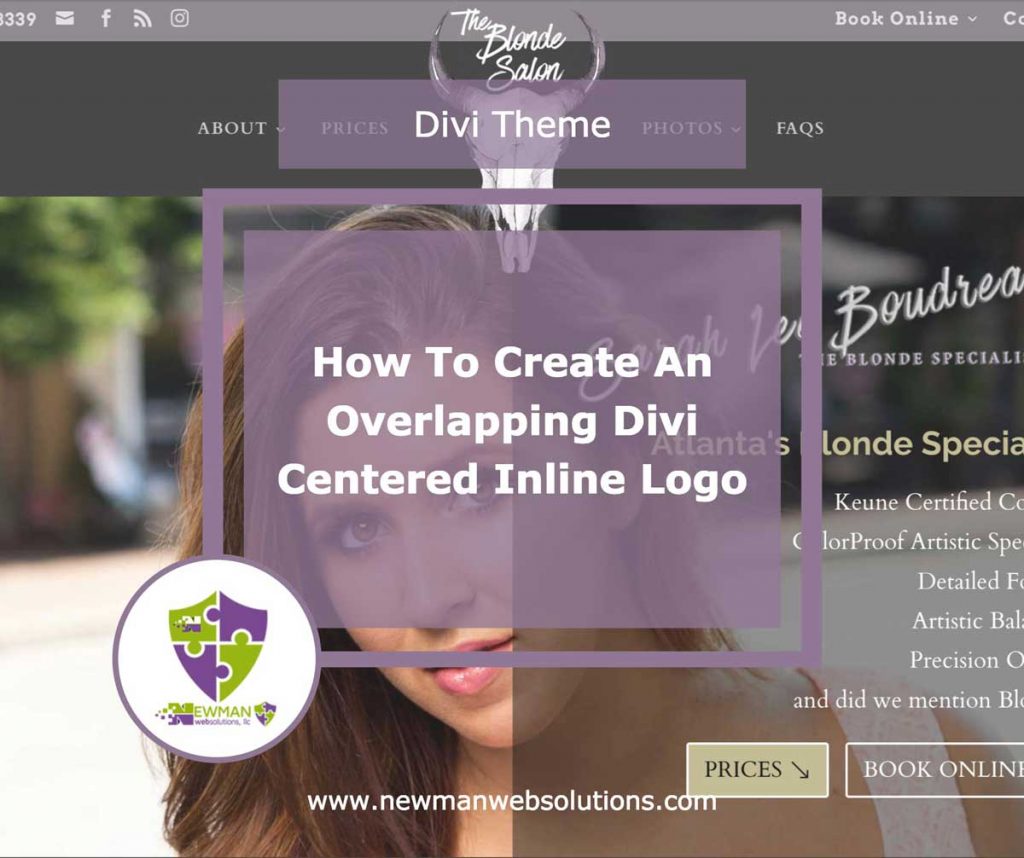
Figured it out! Finally!
It has been a struggle trying to find a solution that would allow me to create an overlappingDivi centered inline logo. I was able to find the method Quiroz shared on his tutorial for the Divi Overlapping Logo using the default menu settings. I kept checking back there to see if anyone came up with css for the inlined. I gave up several times, must have Googled it a zillion times but never could find a css code that would work for me.
Recently a client came to wanting her Texas Longhorn logo to overlap the center of here menu and I groaned inside. Determined to find a solution, I tried again and as before could not find anything. I was hoping I’d have better luck this time nearly a year later.
Ready to give up once again – playing around with the css in developer mode, I actually stumbled upon a way of making this work for my client’s website. Therefore I am sharing it here for other’s looking for the same solution. You may have to adjust sizes but basically you need to first make the centered inline logo wrap width wider (I used 200px) I hope it helps!
If anyone has knows another method, would love to hear it! Be sure to check out our other article on Divi Builder themes.
To check out how it works for my clients’ website – theblondesalonatlanta.com
Code for OVERLAPPING DIVI CENTERED INLINE LOGO
/* overlapping divi centered inline logo by Newman Web Solutions */
#top-header {z-index: 99999;}
#logo {
max-height: 220%;
margin-top: 0px;
z-index: 100000;
}
@media only screen and (max-width : 980px) {
#logo { margin-top: 0px}}
li.centered-inline-logo-wrap {width: 200px !important;}
.et_header_style_split .centered-inline-logo-wrap #logo {
max-height: 220%;
}
.et_header_style_split .et-fixed-header .centered-inline-logo-wrap #logo {
max-height: 300%;
}