Embarking on the journey of creating stunning designs begins with mastering the art of wireframing—a foundational step in the design process that sets the blueprint for your digital creations.
Whether you’re a novice designer or an experienced professional looking to refine your skills, understanding the principles of wireframing is essential for translating ideas into visually captivating designs.
In this beginner’s guide, we’ll delve into the fundamentals of wireframing, offering step-by-step instructions, practical tips, and expert insights on how to create wireframes and lay the groundwork for remarkable designs.
How to Create Wireframes: The Ultimate Guide for Visual Designers
Understanding the Essence of Wireframing in Design

Before we delve into the nitty-gritty of wireframing, it’s essential to understand its significance in the web design process. Wireframing serves as a visual representation of a website or application’s structure, layout, and functionality. It acts as a skeletal framework that outlines the placement of various elements and helps designers visualize the user experience.
Wireframes are devoid of colors, typography, and intricate design details. Instead, they focus on presenting the core structure and hierarchy of information. By creating wireframes, designers can identify potential usability issues early on and make necessary adjustments before investing time and resources into detailed designs.
Moreover, wireframes facilitate effective communication between designers, developers, and stakeholders. They serve as a common language that bridges the gap between ideas and execution. With wireframes in hand, everyone involved in the project can have a clear understanding of how the final product will look and function.
Essential Tools and Software for Creating Wireframes

To embark on your wireframing journey, you’ll need some essential tools at your disposal. Fortunately, there is an abundance of software options available that cater to different skill levels and preferences.
One popular choice among designers is Adobe XD. This powerful tool offers an intuitive interface with features specifically designed for creating wireframes. It allows you to easily drag and drop elements onto your canvas while providing options to define interactions and transitions.
If you prefer a more lightweight option with a minimal learning curve, Balsamiq might be your go-to tool. Known for its simplicity, Balsamiq offers a vast library of pre-built UI components that can be quickly assembled to create wireframes.
Among the notable tools are Sketch, Figma, Axure RP, and InVision Studio. Each of these tools possesses distinct features and advantages, so it’s best to conduct a thorough exploration of each one to find the most suitable option for your specific needs.
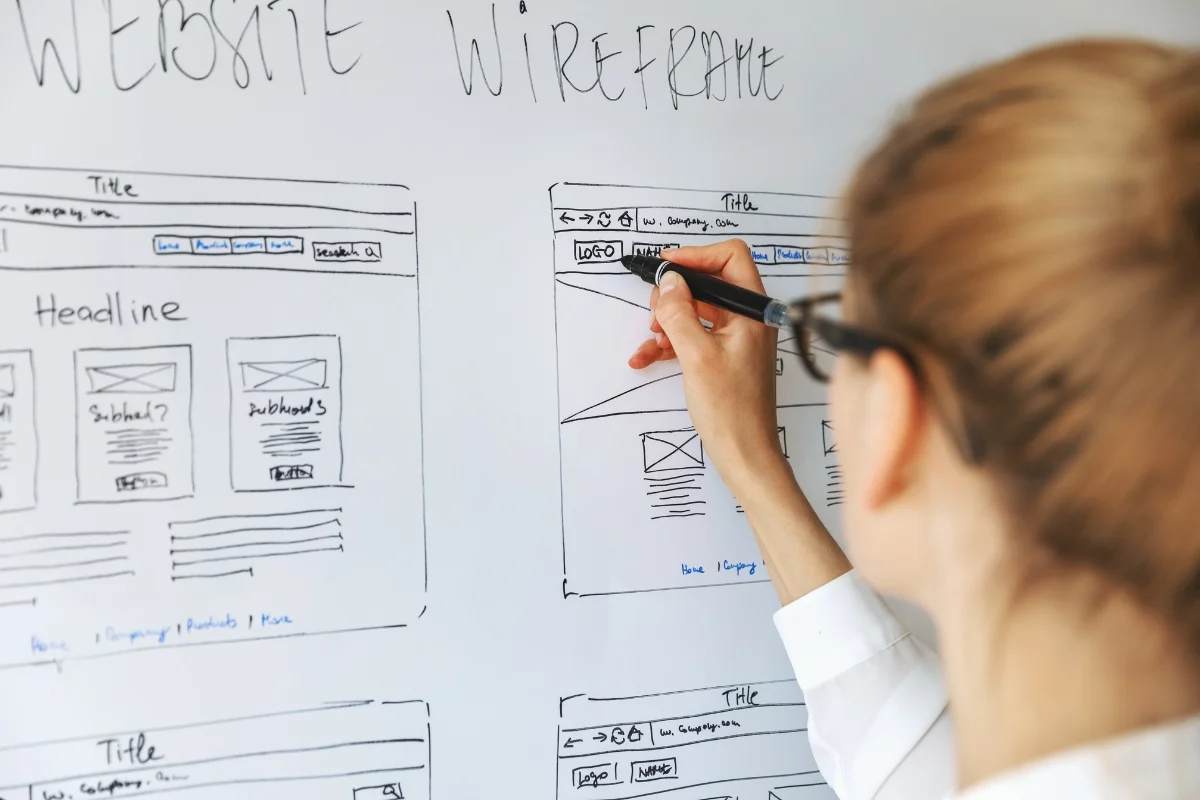
Sketching Your Initial Concepts: The Foundation of Wireframing

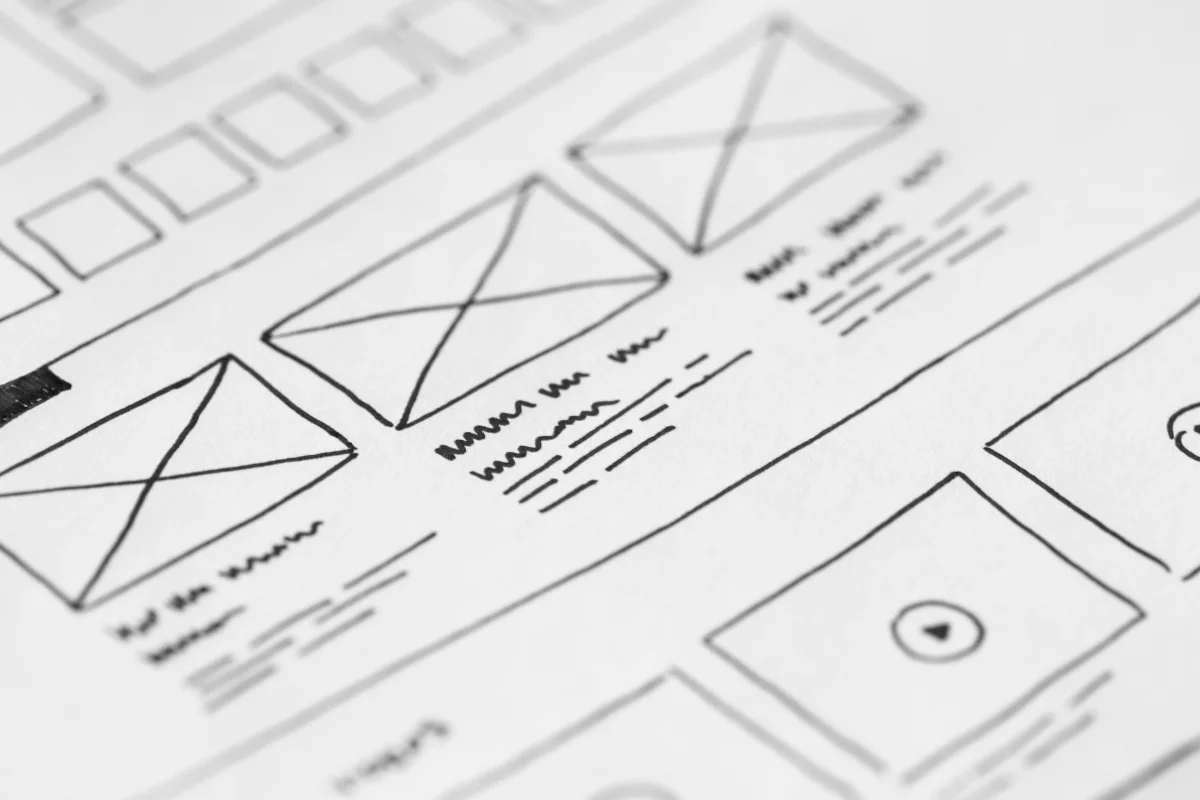
Before diving into digital wireframing, it’s often beneficial to start with pen and paper. Sketching allows you to quickly iterate through various ideas and explore different layouts without being constrained by software limitations.
Begin by brainstorming and sketching rough layouts for your website or application. Focus on the placement of key elements such as headers, navigation menus, content sections, and call-to-action buttons. Don’t worry about perfecting the details at this stage; instead, aim to capture the overall structure and flow.
Once you have a few sketches that resonate with your vision, you can move on to translating them into digital wireframes using your preferred software tool. Remember that wireframes are meant to be a low-fidelity representation of your design, so don’t get caught up in visual aesthetics just yet.
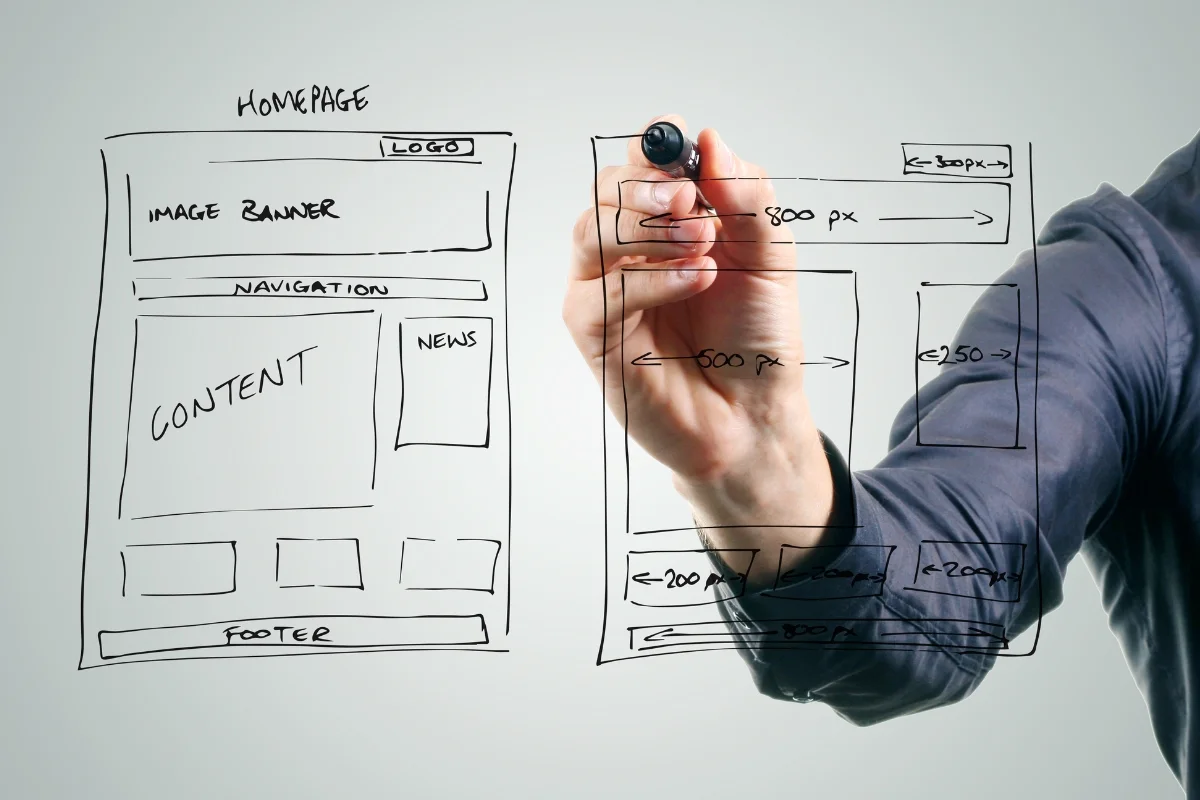
Structuring Your Wireframes: Elements, Layouts, and Hierarchies

The success of a wireframe lies in its ability to effectively communicate the structure and hierarchy of information. To achieve this, you need to carefully consider the placement and organization of various elements within your wireframe.
Consider how users will interact with each element and prioritize their visibility accordingly. For example, important call-to-action buttons should be easily accessible while secondary elements can be placed in less prominent areas. This hierarchy of information ensures that users can navigate through your design intuitively.
Additionally, pay attention to the overall layout of your wireframe. Consider factors such as grid systems, whitespace, and alignment to create a visually balanced and aesthetically pleasing composition. A well-structured wireframe sets a solid foundation for the subsequent design stages.
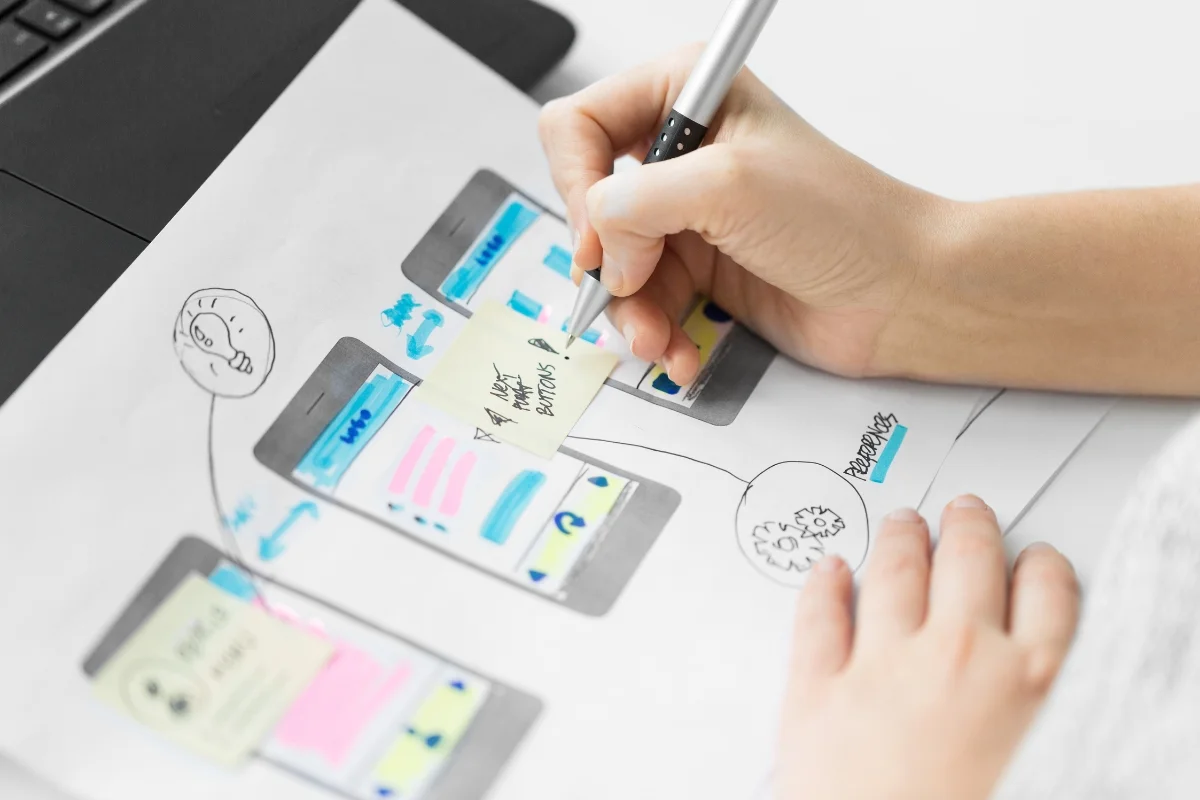
Adding Interactivity: Bringing Your Designs to Life

While wireframes primarily focus on structure and layout, adding interactivity can enhance the user experience and provide stakeholders with a better understanding of how the final product will function.
With modern wireframing tools like Adobe XD or InVision Studio, you can easily incorporate interactive elements into your wireframes. This includes defining clickable areas, creating transitions between screens, and simulating user interactions such as scrolling or form input.
By adding interactivity to your wireframes, you can validate design decisions early on and gather feedback from stakeholders. It allows them to experience the flow of the application or website firsthand and provide valuable insights before moving forward with detailed designs.
Wireframing for Different Platforms: Web, Mobile, and Beyond

Wireframing is not limited to a specific platform; it extends its benefits across various digital mediums. Whether you’re designing for web, mobile applications, or even emerging technologies like virtual reality (VR) or augmented reality (AR), wireframing remains an essential step in the design process.
When creating wireframes for different platforms, consider the unique characteristics and constraints of each medium. For example, mobile applications require a more compact layout due to limited screen real estate. On the other hand, web-based designs may have more flexibility in terms of content placement.
Adapt your wireframing approach to suit the specific requirements of each platform. This may involve adjusting the size and arrangement of elements, considering touch gestures for mobile interfaces, or incorporating 3D interactions for VR experiences. Tailoring your wireframes to the target platform ensures a seamless user experience across different devices.
Collaborative Wireframing: Enhancing Teamwork and Feedback

Wireframing is not a solitary endeavor; it thrives on collaboration and feedback from various stakeholders. By involving team members early in the wireframing process, you can harness their expertise and gather diverse perspectives.
Collaborative wireframing tools like Figma or InVision facilitate real-time collaboration, allowing multiple team members to work on the same wireframe simultaneously. This promotes efficient communication, reduces duplication of efforts, and ensures everyone is aligned with the project’s goals.
Encourage open discussions and invite feedback from designers, developers, project managers, and clients. Their insights can help refine your wireframes and identify potential usability issues that may have been overlooked.
Optimizing User Experience Through Effective Wireframing

The ultimate goal of wireframing is to create an exceptional user experience (UX). By investing time in thoughtful wireframe design, you can optimize usability and ensure that users can effortlessly navigate through your website or application.
Consider how users will interact with each element within your wireframe. Are buttons placed intuitively? Is important information easily accessible? Are there any potential pain points in the user journey?
Iterate on your wireframes based on user feedback and usability testing results. By continuously refining your designs, you can bridge any gaps between user expectations and actual interactions.
Testing and Iterating: Refining Your Wireframes for Perfection

The process of wireframing doesn’t end with the creation of your initial wireframes. To ensure the best possible outcome, it’s crucial to test and iterate on your designs.
Conduct usability tests with real users to gather insights on how they interact with your wireframes. Identify areas where users may face difficulties or confusion and make necessary adjustments to improve the overall user experience.
Remember that wireframes are a flexible medium that allows for easy modifications. Embrace feedback and iterate on your designs until you achieve a refined version that meets both user needs and business goals.
Conclusion: Elevating Your Design Journey Through Masterful Wireframing
Wireframing is an indispensable step in the design process that sets the foundation for visually stunning and user-friendly digital experiences. By understanding the essence of wireframing, equipping yourself with essential tools, sketching initial concepts, structuring wireframes effectively, adding interactivity, tailoring designs for different platforms, embracing collaboration, optimizing user experience, and testing iteratively, you can create wireframes that elevate your design journey to new heights.
Ready to bring your web design visions to life? Newman Web Solutions is here to help. Our professional web design services and experienced team can guide you through the wireframing process to set the foundation for your web to drive results for your business. Contact us today at (404) 301-9189 or book a free marketing strategy session to learn how we can turn your ideas into reality.