If you’re like most people, you probably spend a lot of time on your phone. In fact, according to a recent study, the average person spends nearly four hours a day on their smartphone. With so much time spent on mobile devices, it’s important that your website is optimized for them.
Luckily, making your website mobile-friendly is easier than you might think. In this blog post, we’ll show you five easy steps to make your website mobile friendly. By following these steps, you can ensure that your website is easy to use and navigate for mobile users. So let’s get started!
1. Use a Responsive Theme To Make Your Website Mobile Friendly
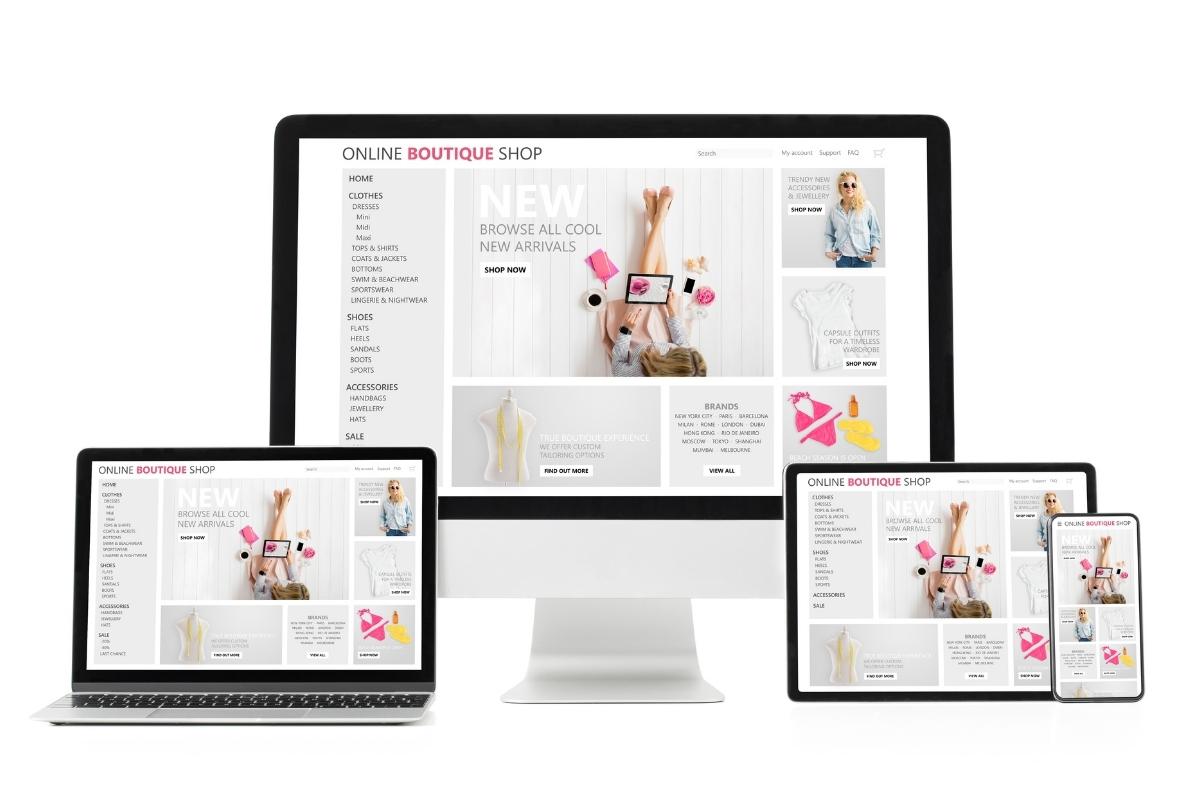
If you want your website to be mobile friendly, the first step is to use a responsive theme. A responsive theme is a theme that changes its layout and design to fit different screen sizes. This means that your website will look great on both desktop and mobile devices.
There are many different responsive themes available, so you can choose one that fits your style and needs. Once you have a responsive theme, you can start adding content and making your website mobile friendly.

2. Optimize Your Images for Responsive Design
When it comes to making your website mobile friendly, one of the most important aspects to consider is how your images are displayed.
If you have large, high-resolution images that take forever to load on a mobile device, then you’re going to lose visitors before they even see your content.
That’s why it’s important to optimize your images for mobile devices. This means creating smaller, lower-resolution versions of your images that will load quickly on even the slowest mobile connection.
There are a number of ways to do this, but one of the easiest is to use a tool like TinyPNG, which can compress your images without losing any quality.
Once you’ve optimized your images, you’ll be one step closer to having a fully mobile-friendly website!
3. Use Large Fonts for Mobile Devices
The third step to making your website mobile friendly is to use large fonts. This will make it easier for mobile users to read your content and navigate your site.
Large font sizes are important for two reasons. First, they make your content easier to read on small screens. Second, they help users click on the right links and buttons on your site. If your links and buttons are too small, users may accidentally click on the wrong thing, which can be frustrating.
So, make sure your website is using large, easy-to-read fonts. This will help improve your mobile user experience and make sure your visitors can find what they need on your site.
4. Simplify Your Navigation On Mobile
If your website is not mobile friendly, it’s time to take a step back and simplify your navigation. Mobile users are looking for a fast and easy way to find the information they need, without having to zoom in and out or scroll around.
A good way to simplify your navigation is to use a “hamburger” menu, which is a button that expands to reveal a menu of options. This gives mobile users a simple way to access all the pages on your website. Another option is to use a drop-down menu, which allows users to select from a list of options.
Whatever method you choose, make sure your website is easy to navigate on a mobile device.
5. Prioritize Your Content
If you want your website to be mobile friendly, you need to prioritize your content. That means making sure that the most important information is easy to find and access on a smaller screen. Here are a few tips to help you do that:
- Make your navigation easy to use. Organize your content in a way that makes sense on a smaller screen and put the most important links front and center.
- Use large, easy-to-read font sizes. This will help ensure that your visitors can still find the information they need even if they’re not viewing your site on a high-resolution screen.
- Minimize the amount of scrolling and zooming required. Prioritize the content that you want your visitors to see and make it easy for them to access.
By following these tips, you can make sure that your website is mobile friendly and easy to use for all visitors.

Conclusion
If you are looking for ways to make your website more mobile-friendly, there are plenty of great options for you. You can choose to use responsive design templates or build a mobile-only site from scratch. There are pros and cons to each of these methods. It’s important to think about your audience, your goals and your budget before you make any decisions.
We hope this article has helped you learn more about how to make your website mobile-friendly. If you have any additional questions, please contact our Atlanta web design company anytime at 404-301-9189. We are always here to help out!