In today’s fast-paced digital world, where attention spans are dwindling and information overload is a daily struggle, simplicity, and efficiency have become paramount. And that’s where one-page websites come in, revolutionizing the way we design and consume online content.
In this comprehensive guide, we’ll delve into the art of crafting a captivating one page website that leaves a lasting impression on your audience. From design principles and user experience considerations to content organization and effective storytelling, we’ll cover it all.
Want to Stand Out? Explore the Magic of a One Page Website Design!
The Benefits of One-Page Websites

One-page websites have gained popularity in recent years due to their simplicity and cost effectiveness. These websites, as the name suggests, consist of only one page, eliminating the need for users to navigate through multiple pages to find information. In this blog post, we will explore the benefits of one-page websites and why they are a great option for businesses and individuals alike.
One of the main advantages of one-page websites is their easy navigation. Users can scroll vertically to access different sections of the website, without the hassle of clicking through menus and submenus. This provides a seamless user experience and ensures that visitors can quickly find the information they are looking for.
Furthermore, one-page websites often have a clear and concise layout, making it easier for users to digest information. With all content on a single page, there is no need to worry about overwhelming visitors with excessive text or complex navigation. Instead, the content can be presented in a visually appealing and organized manner, helping to engage and retain users.
Another advantage of one-page websites is their compatibility with mobile devices. As more and more users access the internet through smartphones and tablets, it is crucial to have a website that is responsive and mobile-friendly. One-page websites are well-suited for mobile devices, as they eliminate the need for users to navigate through multiple pages on a small screen.
Additionally, one-page websites can be quicker to develop and maintain compared to traditional multi-page websites. With fewer pages to design and update, developers can save time and resources, making it an efficient option for businesses on a tight schedule or budget.
Understanding the Design Principles of One-Page Websites

When it comes to creating a stunning and effective website, understanding the design principles of one-page websites is crucial. Whether you are a business owner, a freelancer, or a web designer, learning about these principles can help you create a visually appealing and user-friendly single-page site that captures the attention of your visitors. In this guide, we will explore the key design principles of one-page websites and provide you with insights to create a successful online presence.
Simplicity is key when it comes to one-page website design. With limited space available, it is important to focus on the essential elements that convey your message effectively. By eliminating unnecessary clutter, you can create a clean and streamlined design that is easy to navigate. Keep in mind that less is more, and aim for a minimalist approach in your design.
Navigation plays a crucial role in one-page websites. Since all the content is presented on a single page, users need to be able to navigate smoothly and intuitively. Implementing a sticky navigation bar that remains visible as users scroll can provide a convenient way to navigate through different sections of your website. Additionally, incorporating smooth scrolling can enhance the user experience by allowing them to jump to different sections effortlessly.
Visual hierarchy is another important design principle to consider. By using contrasting sizes, colors, and fonts, you can guide users’ attention to the most important elements on your one-page website. This helps users quickly understand the hierarchy of information and focus on the key messages you want to convey. Consider using bold typography and vibrant colors to create visual impact and draw attention to specific sections.
Another aspect to keep in mind is the responsive design of your one-page website. With the increasing use of mobile devices, it is essential to ensure that your website looks and functions well on different screen sizes. Responsive design allows your website to adapt and provide an optimal viewing experience, regardless of the device being used. Test your website on various devices to ensure that it is fully responsive and visually appealing.
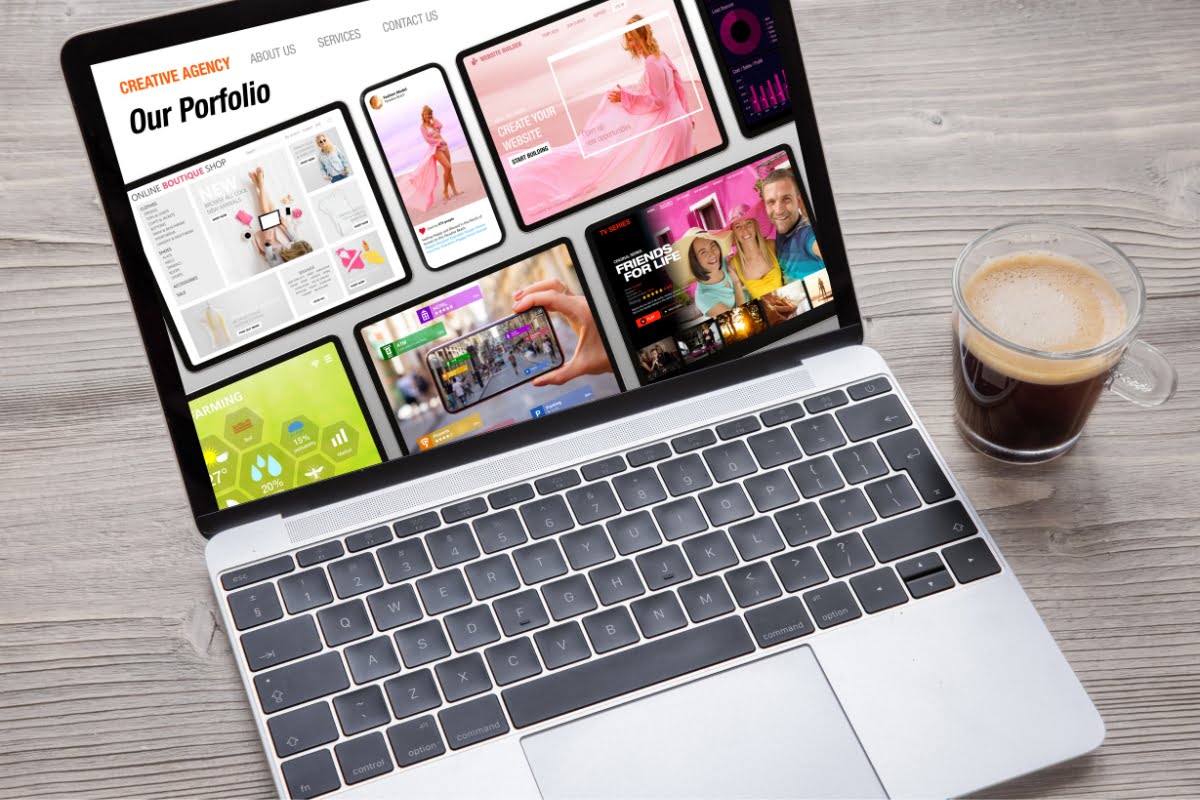
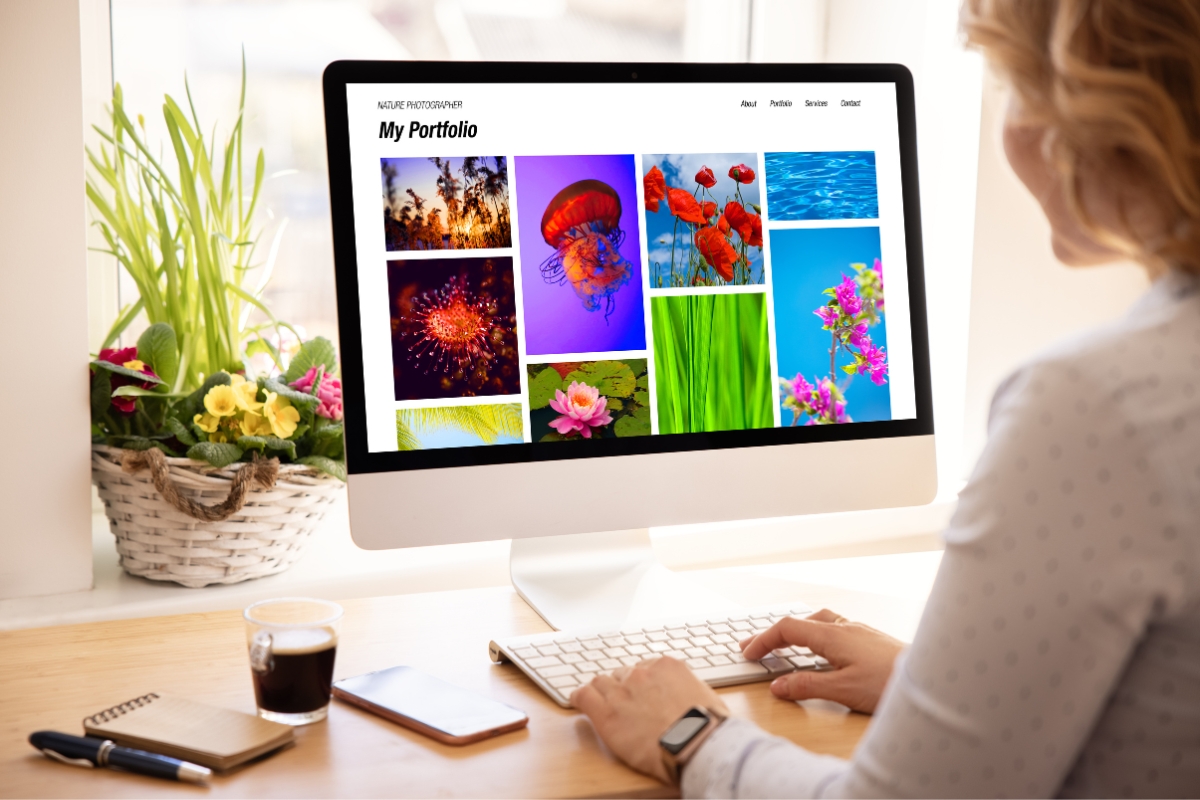
Incorporating captivating visuals can also make your one-page website stand out. Use high-quality images, videos, and graphics to engage your audience and communicate your message effectively. Visual elements not only enhance the overall design but also help to create an emotional connection with your visitors. Be selective in choosing visuals that align with your brand and the message you want to convey.
Lastly, don’t forget about the importance of user experience. Your one-page website should be easy to navigate, load quickly, and provide a seamless browsing experience. Optimize your website’s performance by compressing images, minifying code, and utilizing caching techniques. Additionally, ensure that your content is easily scannable, using headings, subheadings, and bullet points to break up the text and make it more digestible.
Effective Content Organization for One-Page Websites

When it comes to creating a one-page website, effective content organization plays a crucial role in capturing and retaining the attention of visitors. With limited space available, it is essential to structure your content in a way that is visually appealing and easy to navigate.
- Start with a Clear and Engaging Introduction: Grab your visitors’ attention right from the start with a concise and compelling introduction. Clearly communicate the purpose of your website and what visitors can expect to find. Use captivating language and visuals to make a strong first impression.
- Divide Your Content into Sections: To prevent your one-page website from feeling cluttered, divide your content into logical sections. This will help users easily navigate through your site and find the information they are looking for. Consider using anchor links to allow users to jump directly to specific sections.
- Use Visual Hierarchy: Visual hierarchy is key to effective content organization. By using different font sizes, colors, and formatting, you can guide your visitors’ attention to the most important elements on your page. Make sure your headings and subheadings are clear and distinct, enabling users to quickly scan and understand the content.
- Utilize Multimedia: Incorporate visually appealing multimedia elements such as images, videos, and infographics to break up the text and make your content more engaging. Use these elements strategically to support your message and enhance the overall user experience.
- Keep It Concise: One-page websites are all about delivering information efficiently. Keep your content concise and to the point, focusing on the key messages you want to convey. Avoid unnecessary fluff and long paragraphs that may overwhelm your visitors.
- Utilize White Space: White space, or negative space, is the empty space between elements on your page. It is essential for creating a clean and uncluttered look. Use white space strategically to separate sections and make your content more visually appealing.
- Use Call-to-Action Buttons: Guide your visitors towards taking desired actions by using strategically placed call-to-action buttons. Whether it’s signing up for a newsletter, making a purchase, or contacting you, clear and eye-catching buttons will help drive conversions.
- Optimize for Mobile Devices: With the increasing use of smartphones and tablets, it is crucial to ensure your one-page website is optimized for mobile devices. Make sure your content is responsive and adjusts seamlessly to different screen sizes, providing users with a smooth browsing experience.
The Power of Visual Storytelling on a Single-Page Site

Visual storytelling is a powerful tool that can greatly enhance the impact and effectiveness of a single-page website. By using compelling visuals, such as images, videos, and infographics, you can engage your audience and convey your message in a more memorable and engaging way.
One of the key advantages of visual storytelling on a single-page site is that it allows you to present information in a concise and easily digestible manner. With limited space on a single page, it is important to make every element count. By incorporating visuals, you can convey complex ideas and concepts quickly and effectively, without overwhelming the user with lengthy paragraphs of text.
Visuals have the power to evoke emotions and create a connection with your audience. By using images and videos that are relevant to your content, you can tap into the power of visual storytelling to create an immediate and lasting impact. Whether it’s a stunning photograph, an inspiring video, or an informative infographic, visuals can help bring your content to life and make it more relatable to your audience.
In addition to engaging your audience, visual storytelling can also improve the overall user experience of your single-page site. By breaking up the content into sections and incorporating visuals, you can guide the user through the page and make it easier for them to navigate and find the information they are looking for. This can result in a more enjoyable and satisfying user experience, increasing the likelihood of them staying on your site longer and exploring more of your content.
When incorporating visual storytelling into your single-page site, it is important to consider the overall design and layout. Choose visuals that are high-quality and relevant to your content, and ensure that they are placed strategically throughout the page to enhance the flow and readability. Use captions and brief descriptions to provide context and further engage the user.
Choosing the Right Navigation for Your One-Page Website

When it comes to creating a one-page website, one of the most crucial decisions you’ll have to make is choosing the right navigation. The navigation plays a key role in guiding your visitors through the content and ensuring a smooth user experience.
- Simplicity is Key: When designing a one-page website, simplicity should be your priority. Since all the content is condensed into a single page, it’s important to keep the navigation simple and intuitive. Avoid cluttering your page with excessive menu items or complex dropdowns. Stick to a clean and minimalistic navigation structure that allows users to easily find what they’re looking for.
- Sticky Navigation: Consider implementing a sticky navigation bar that remains fixed at the top of the page as users scroll down. This ensures that the navigation is always visible and accessible, no matter where the user is on the page. A sticky navigation bar makes it convenient for visitors to jump between sections without having to scroll back to the top.
- Smooth Scrolling: To create a seamless user experience, incorporate smooth scrolling into your one-page website. Smooth scrolling allows users to navigate through different sections of the page by simply clicking on the navigation menu. This adds a touch of elegance and professionalism to your website, enhancing the overall user experience.
- Clear Labels: Make sure your navigation labels are clear and descriptive. Use concise and meaningful wording to help users understand what each section entails. Avoid using vague or generic labels that may confuse visitors. For example, instead of using “Services,” opt for more specific labels like “Web Design,” “Digital Marketing,” or “Content Writing.”
- Visual Indicators: Consider using visual indicators in your navigation to highlight the user’s current position on the page. This can be achieved through various techniques such as changing the color or style of the active menu item, or by adding subtle animations. Visual indicators help users keep track of their progress and provide a sense of orientation within the one-page layout.
Optimizing Your One-Page Website for Mobile Devices

As more and more people rely on their smartphones and tablets for browsing the web, it has become essential for website owners to optimize their sites for mobile devices. This is particularly true for one-page websites, which have gained popularity for their simplicity and ease of navigation.
- Responsive Design: The first step in optimizing your one-page website for mobile devices is to ensure that it has a responsive design. A responsive design allows your website to adapt and display properly on different screen sizes. This means that no matter whether your visitors are using a smartphone, tablet, or desktop computer, they’ll have a seamless experience navigating your site. Responsive design also helps in improving your website’s search engine rankings, as Google has started prioritizing mobile-friendly websites in its search results.
- Consider Mobile-First Approach: When designing your one-page website, it’s crucial to adopt a mobile-first approach. This means that you should prioritize the mobile version of your site, and then adapt it for larger screens. By designing for mobile devices first, you ensure that your site looks great and performs well on smaller screens. You can use tools like Google’s Mobile-Friendly Test to check how your website performs on mobile devices and make necessary adjustments.
- Streamline Your Content: One-page websites typically have limited space for content, which is why it’s important to streamline your content for mobile devices. Keep your text concise and to the point, focusing on the most important information. Use headings and subheadings to break up the content and make it easier to scan. Avoid using large blocks of text, as they can be overwhelming on smaller screens. Instead, use bullet points or lists to present information in a more digestible format.
- Optimize Images: Images play a significant role in enhancing the visual appeal of your one-page website. However, they can also slow down your site’s loading speed, especially on mobile devices with slower internet connections. To optimize your images for mobile devices, make sure to compress them without compromising their quality. Use image formats that are compatible with mobile devices, such as JPEG or PNG. Additionally, consider using lazy loading techniques, where images are loaded only when they are visible on the screen, to further improve loading times.
- Simplify Navigation: Navigation is a crucial aspect of any website, and even more so for one-page websites. On mobile devices, it becomes even more important to simplify navigation to ensure a smooth user experience. Use a sticky navigation menu that remains visible as users scroll down the page, allowing them to easily access different sections of your one-page website. Keep the navigation menu simple and intuitive, with clear labels and easily tappable elements.
Conclusion: Crafting a Remarkable Online Presence with a One-Page Website
Crafting a remarkable online presence with a one-page website can be a great place to start for your new business or personal brand. With the right strategy and execution, your one-page website can become a powerful tool for establishing your online presence.
Ready to make a lasting impression with a one-page website that stands out? Choose Newman Web Solutions to create the best one-page website that best represents you and your brand. Contact us at (404) 301-9189 or schedule a free marketing strategy session with us to discuss how we can collaborate on bringing your vision to life.