Have you ever found yourself lost on a website, desperately trying to navigate your way back to the main page? Or perhaps you’ve clicked on a link that took you to a deep page within a website, and now you have no idea how to get back to where you started. Frustrating, isn’t it? Well, fear not, because a comprehensive guide to website breadcrumbs and how they can enhance user navigation are presented in this article.
But why are website breadcrumbs so essential? How can they truly enhance the user experience? If you’re ready to take your website navigation to the next level and ensure that your users never feel lost again, then it’s time to discover how they can enhance the user experience in ways you never imagined.
Navigate Your Way To Success!
Understanding The Importance Of Website Breadcrumbs
Website breadcrumbs play a crucial role in enhancing user navigation. Here’s why they are important:
- Improved User Experience: Breadcrumbs provide users with a clear path back to previously visited pages, making it easier for them to navigate through a website. This improves the overall user experience and reduces frustration.
- Enhanced Website Structure: Breadcrumbs reflect the hierarchical structure of a website, helping users understand where they are in relation to the homepage and other sections. This allows them to quickly locate the information they need.
- Mobile-Friendly Design: Breadcrumbs are particularly useful on mobile devices where screen space is limited. They provide a compact navigation option that allows users to backtrack or switch between pages effortlessly.
- Accessibility: Breadcrumbs are particularly useful for individuals with disabilities or those using assistive technologies. They provide a clear and concise way for these users to navigate through a website’s content.
- Increased Time on Site: By providing users with easy navigation options, breadcrumbs encourage them to explore more pages on your website. This can lead to increased time spent on your site, reducing bounce rates and improving engagement.
- SEO Benefits: Breadcrumbs can also have a positive impact on search engine optimization. Including relevant keywords in your breadcrumbs can improve your website’s visibility in search engine results.
Website breadcrumbs are an essential element of website design. They improve user experience, enhance website structure, offer SEO benefits, increase time on site, and provide a mobile-friendly navigation option. Incorporating breadcrumbs into your website can greatly enhance user navigation and overall user satisfaction.
Different Types Of Website Breadcrumbs

Website breadcrumbs are an essential navigational feature that can greatly enhance user experience on websites. Several types of website breadcrumbs serve different purposes and provide various benefits. Here are some of the most common types:
- Location-Based Breadcrumbs: These breadcrumbs show the user’s current location within the website’s hierarchy. They provide a clear path for users to navigate back to previous pages or higher-level categories.
- Attribute-Based Breadcrumbs: These breadcrumbs display the attributes or filters that users have applied to narrow down their search results. They help users understand the filters they have selected and allow them to easily modify or remove them.
- History-Based Breadcrumbs: These breadcrumbs show the user’s browsing history, allowing them to quickly revisit previously viewed pages. They can be particularly useful for users who want to backtrack or compare different products or articles.
Website breadcrumbs come in different types and offer various benefits. By implementing the appropriate type of breadcrumbs on a website, businesses can enhance user navigation and improve overall user experience.
The User Experience Benefits Of Website Breadcrumbs
Website breadcrumbs are an important element that can greatly enhance the user experience. Here are some key ways in which website breadcrumbs can benefit users:
- Easy Navigation: Website breadcrumbs act as a visual trail that helps users understand their current location within a website’s hierarchy. By providing clear links to previous pages, users can easily navigate back to where they started or explore related content.
- Improved User Understanding: Breadcrumbs provide users with a better understanding of the website’s structure and organization. This can help users find relevant information faster, increasing their overall satisfaction with the site.
- Time-Saving: With website breadcrumbs, users can quickly jump to higher-level pages without having to go through multiple steps. This saves time and effort, especially when navigating complex websites with deep hierarchies.
- Easy Backtracking: Breadcrumbs allow users to easily backtrack to previous pages or sections of a website. This is particularly useful when users want to revisit a specific page or need to explore alternative options.
- Contextual Awareness: By displaying the user’s location within a website, breadcrumbs provide valuable context. Users can quickly understand how a page relates to the overall website and easily switch between different categories or subcategories.
Website breadcrumbs play a crucial role in enhancing user experience by improving navigation, providing a better understanding of website structure, saving time, easy backtracking, and contextual awareness. Incorporating breadcrumbs into your website design can greatly benefit your users and improve their overall satisfaction.
Decreasing Bounce Rates With Website Breadcrumbs

Website breadcrumbs are a valuable navigation tool that can significantly decrease bounce rates. By providing users with a clear path back to previous pages, breadcrumbs enhance the overall user experience and encourage users to explore the website further.
Here are some ways website breadcrumbs help decrease bounce rates:
- Increased User Confidence: Breadcrumbs provide users with a sense of orientation and help them understand the website’s structure. This instills confidence in users, making them more likely to stay on the site and continue browsing.
- Enhanced Findability: Breadcrumbs can also serve as a secondary navigation method, allowing users to quickly jump to higher-level pages or related content. This improves findability and keeps users engaged with the website.
- SEO Benefits: Breadcrumbs can also improve search engine optimization efforts. When properly implemented, breadcrumbs provide search engines with additional contextual information about the website’s structure, improving indexing and potentially boosting organic traffic. In summary,
Website breadcrumbs are a powerful tool for decreasing bounce rates. By increasing user confidence, enhancing findability, and providing SEO benefits, breadcrumbs play a crucial role in enhancing the overall user experience and driving user engagement on websites.
Boosting Search Engine Visibility With Website Breadcrumbs
Website breadcrumbs are an essential feature that can significantly boost search engine visibility. Here’s how they do it:
- Enhanced Crawlability: Search engine bots also benefit from website breadcrumbs. Breadcrumbs provide a clear hierarchy of pages, allowing search engines to crawl and index your website more efficiently. This ensures that your content is easily discoverable by search engines, increasing your chances of ranking higher in search results.
- Keyword-Rich Anchor Text: Each breadcrumb link typically contains relevant keywords that describe the page it leads to. This keyword-rich anchor text can provide additional context to search engines and improve the relevance of your website for specific search queries. By incorporating relevant keywords in your breadcrumbs, you can optimize your pages for better search engine visibility.
- Rich Snippets: When website breadcrumbs are properly implemented, they can also enhance your website’s appearance in search engine results. Search engines may display the breadcrumbs in the form of rich snippets, providing users with additional information about the page’s location within your website. This added visual element can attract more clicks to your website and improve your organic search visibility.
Website breadcrumbs play a crucial role in boosting search engine visibility. By improving crawlability, incorporating keyword-rich anchor text, and potentially displaying as rich snippets, website breadcrumbs can help your website climb higher in search engine rankings.
How To Add Website Breadcrumbs To Your Website: Step-By-Step Guide

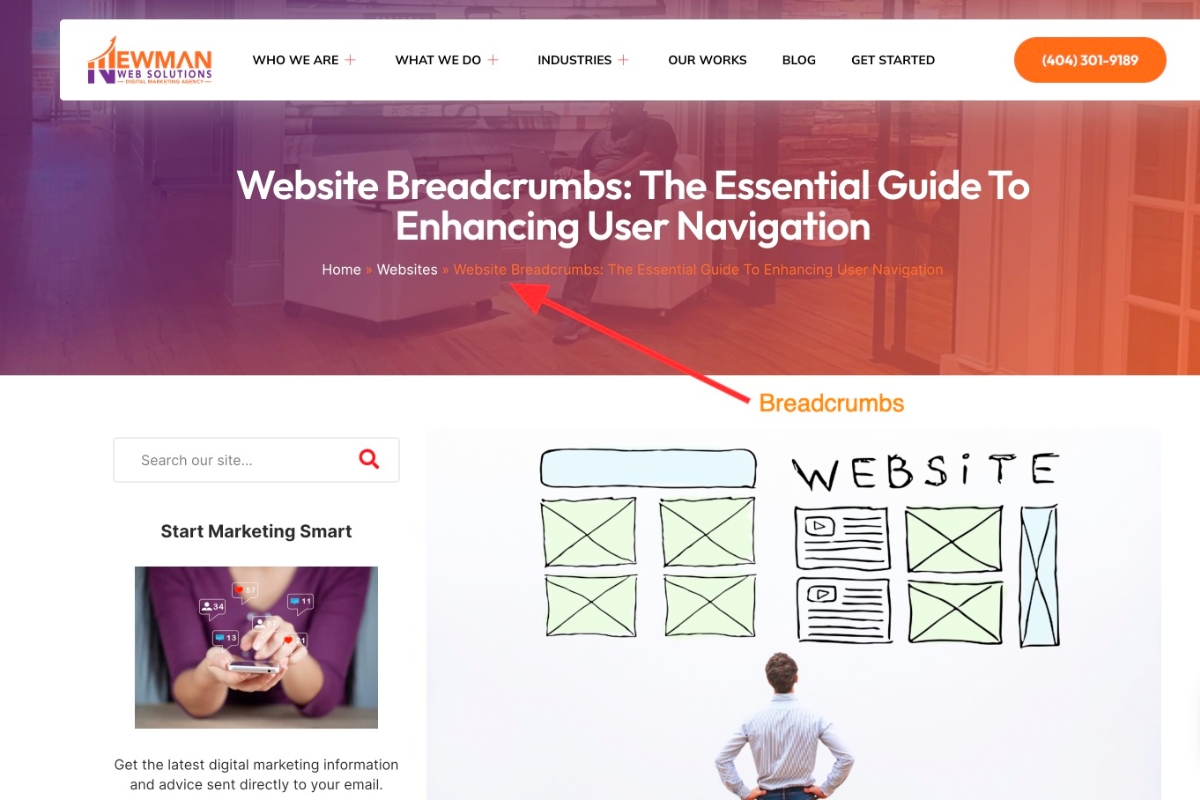
When it comes to enhancing user navigation on your website, adding website breadcrumbs can be incredibly beneficial. Website breadcrumbs act as a navigational aid that helps users understand their current location within your website’s hierarchy. By displaying a trail of links, website breadcrumbs enable users to easily navigate back to previous pages and sections.
To add website breadcrumbs to your website, follow these simple steps:
- Choose a Breadcrumb Style: There are different breadcrumb styles available, such as hierarchical, location-based, attribute-based, and history-based. Choose a style that best suits your website’s structure and design.
- Implement the Breadcrumb Code: Depending on your website platform or CMS, there are various ways to implement breadcrumbs. You can either use a plugin, add custom code to your theme files, or use a breadcrumb generator tool.
- Define Your Breadcrumb Hierarchy: Determine the hierarchy of your website’s pages and sections. This will help in creating accurate and intuitive breadcrumbs for your users.
- Customize the Appearance: Customize the look and feel of your breadcrumbs to match your website’s design. You can modify the font, color, size, and spacing to ensure they blend seamlessly with your overall website layout.
- Test and Optimize: Once you’ve added the breadcrumbs, thoroughly test them on different devices and browsers. Ensure they are working correctly and providing a positive user experience. Make any necessary adjustments to optimize their functionality.
Adding website breadcrumbs to your website is a simple yet effective way to enhance user navigation. By following this step-by-step guide, you can provide a seamless browsing experience for your users, allowing them to easily navigate through your website’s content.
Tips And Best Practices For Effective Implementation
When it comes to implementing website breadcrumbs, there are a few tips and best practices that can help enhance user navigation. Here are some key points to consider:
- Clear and Concise Labels: When implementing website breadcrumbs, it is important to use clear and concise labels that accurately represent the navigation hierarchy. This helps users understand where they are in the website structure and easily navigate back to previous pages.
- Consistent Design: Ensure that the design of your breadcrumbs is consistent throughout your website. This helps users recognize and understand the navigation pattern, improving their overall user experience.
- Use Proper CSS Styling: Implementing CSS styling for your breadcrumbs can make them visually appealing and enhance their usability. Use different font styles or colors to differentiate between the different levels of navigation.
- Make It Clickable: Ensure that each level of your breadcrumb trail is clickable. This allows users to easily navigate back to any previous page in the hierarchy, improving their overall browsing experience.
- Implement Responsive Design: With the increasing use of mobile devices, it is crucial to ensure that your website breadcrumbs are responsive and display correctly on different screen sizes. This ensures that users can easily navigate your website, regardless of the device they are using.
- Test and Optimize: Regularly test your website breadcrumbs to ensure they are functioning properly and meeting user expectations. Analyze user behavior and make necessary optimizations to improve the effectiveness of your breadcrumbs.
- Consider Accessibility: When implementing website breadcrumbs, ensure they are accessible to all users, including those with disabilities. Use proper HTML markup and provide alternative text for screen readers.
By following these tips and best practices, you can effectively implement website breadcrumbs and enhance user navigation on your website. Remember to regularly assess and optimize your breadcrumbs to provide the best possible user experience.
Website Breadcrumbs: The Secret Ingredient For Seamless Navigation And Conversions

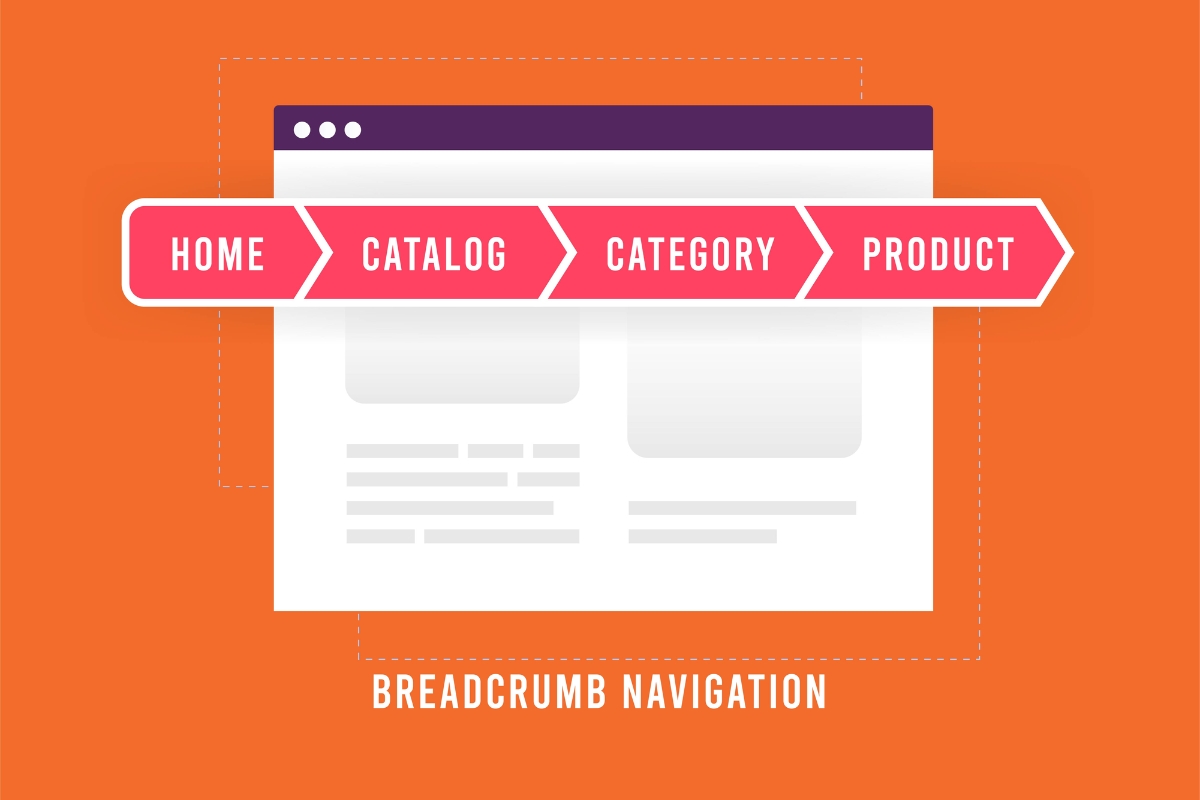
Website breadcrumbs are a subtle yet powerful navigation aid that can make a world of difference for users trying to find their way around a complex website. They provide a clear trail of links, usually displayed horizontally at the top of a webpage, that allows users to easily navigate back to previous pages or the homepage.
Now if you’re looking to level up your digital presence, Newman Web Solutions is your go-to partner for website breadcrumbs and a wide range of other digital marketing services. Our expert team will not only implement effective website breadcrumbs to enhance user navigation but also provide comprehensive digital strategies to boost your online visibility, drive traffic, and convert leads. From SEO to social media marketing, we have the tools and expertise to take your business to new heights.
Hurry! Contact us today to schedule a free marketing strategy session. Elevate your success now!