For anyone navigating the expansive digital design world, the terms “wireframes”, “mockups” and “prototypes” can easily seem like a confusing blur of words. Without a clear understanding of the different meanings and applications of each, it can be difficult to know where and when to use them. Keeping track of the differences between a wireframe, mockup, and prototype can be overwhelming, especially for those just starting out in the realm of user interface design. Even with some design experience, it can be hard to keep their functions straight.
To help untangle this confusion, this comprehensive guide will outline the features, benefits, and applications of each. It will be your ultimate source for information on distinguishing wireframes, mockups, and prototypes. Whether you’re a seasoned design professional or a newcomer to the game, this guide provides all the necessary resources you need to make sure you’re using the right tool for the job.
Introduction to Wireframe, Mockup, and Prototypes
Welcome to your comprehensive guide to understanding the differences between wireframe, mockup, and prototype! The terms can often be used interchangeably, but each of these processes is essential for creating the basis for a successful digital product. To facilitate the design process and ensure that your product is top-notch, it’s important to be well-versed in the distinctions between wireframe, mockup, and prototype.
Here, we’ll provide a comprehensive overview of each type of design, including when they are best used and how they contribute to the overall design process. Read on to learn more about how to distinguish wireframe, mockup, and prototyping—and why they’re all necessary components of any successful design project.
What is a Wireframe?
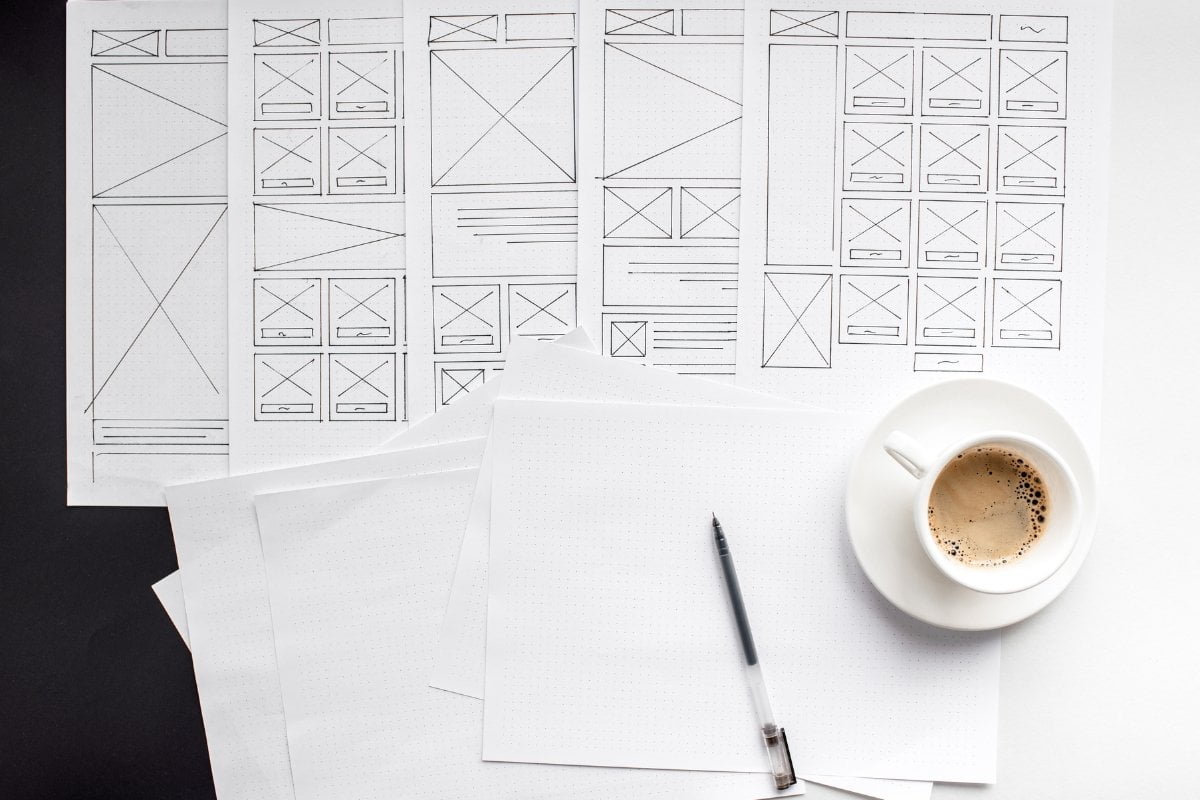
A wireframe is a low-fidelity diagram that acts as the skeletal framework of a product, often created during the early stages of the design process to present a pictorial representation of a product’s content, structure and functionality. As the most basic tool for visualizing user interfaces, wireframes are the foundation of any successful design project. They are often used to help designers quickly identify any potential issues and explore ideas before making a commitment to more detailed designs.
Wireframes are blueprints for websites, mobile apps or any other type of digital product, providing a quick and comprehensive visual representation of the product’s user interface. By using wireframes, designers can communicate their ideas to developers, stakeholders and key decision makers in an easily-digestible way.
What is a Mockup?
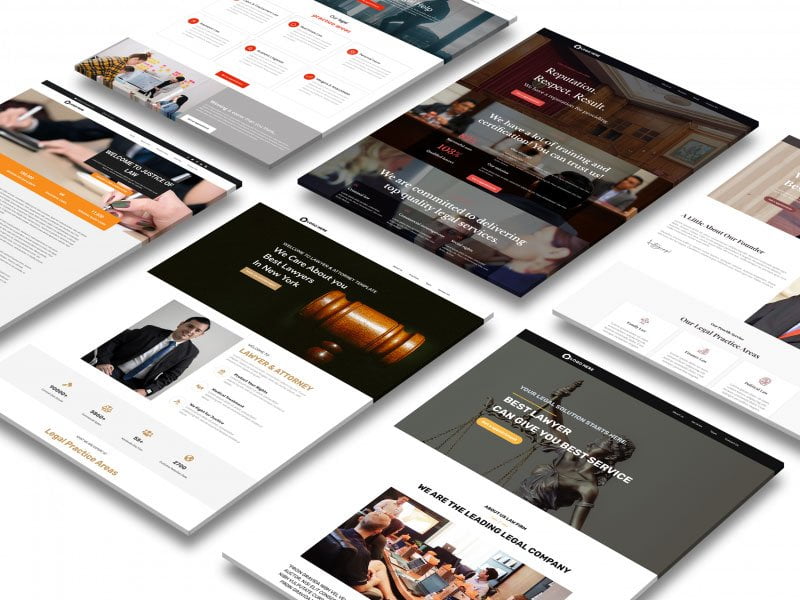
A mockup is a static, high-fidelity visualization of a product allowing for a realistic representation of the product that bridges the gap between the wireframe and prototype phases of product design. A mockup is a visual prototype that closely models the functionality and structure of the final product. It’s a realistic representation of an interface to be used by both developers and end-users. As such, it can be used to quickly validate ideas and concepts with stakeholders, identify possible design flaws, and help in the overall web design process.
The main purpose of a mockup is to communicate the look and feel of the product, while being detailed enough to provide an accurate representation of the product’s user experience. By providing an interactive model that can be explored and manipulated, mockups can easily help identify issues before they reach the development stage.

What is a Prototype?
In web development, a prototype is a working model of an interface, app, website, or system that is used for testing and evaluation. Prototypes allow developers to quickly and easily test out ideas and make sure they are visually appealing, user-friendly, and well-functioning before investing in more costly and time-consuming development efforts.
Unlike wireframes and mockups, prototypes are interactive and usable, meaning that they allow users to interact with it by clicking and scrolling just like they would with the finished product. Prototypes also provide a better understanding of the user experience, as it allows designers to see how users will actually interact with the product. They can also be used to evaluate usability and make improvements before the final product is ready to be released.
In short, prototypes are essential for developing effective and user-friendly products. They provide the necessary tools and insights to create high quality products and user experiences in the most efficient and cost-effective way possible.
Unearthing the Benefits of Wireframe, Mockup, and Prototype
Are you a product or web designer who finds it difficult to distinguish wireframe vs mockup vs prototype? If so, you’ve come to the right place!
Wireframes allow creators to work out the anatomy of the product and layout all the essential elements without being concerned about the design style or aesthetic. Mockups are based on wireframes but with the addition of dynamic details like textures, color schemes, fonts, and more. Prototypes are used to represent the end goal with the aim of giving users an interactive experience to test the actual product.
All these tools provide valuable aid during the development process, but each has their own specific advantages that come in handy depending on the project. Wireframes are useful for testing the functional parts of the design, mockups enhance the overall look, and prototypes provide an understanding of how the product will actually work. Ultimately, the decision of which one to choose is entirely dependent on the purpose of your project.
So, when it comes to wireframe vs mockup vs prototype, the key is to understand the advantages each option offers and use them to your advantage. With the right combination of tools, you can take your design to the next level.
How to Choose the Right Tool: Wireframe vs Mockup vs Prototype
When it comes to creating high-quality websites, the nuances between wireframes, mockups and prototypes are often hard to distinguish. The truth is, understanding the difference between these three tools is essential if you want your website to be both functional and visually appealing. To help, here at Newman Web Solutions Agency, we break them down into the following categories:
A wireframe is a basic outline of a page or user interface. It allows for designers to quickly layout the structure of a website or app before diving in and creating a design. Wireframes do not include styling or graphics, so it’s easy to make changes around structure and flow. Having a wireframe also helps ensure that developers have a clear visual map to follow when coding.
A mockup is much more than a wireframe. It allows designers to create a realistic representation of the final product, generally with some limited interactivity. Before building out the full website or mobile app, the mockup can easily be shared with stakeholders to see how the final product will look and feel. It’s also a great tool to get client feedback and approval before beginning the development process.
A prototype is an interactive model of the final product. It allows developers to test the functionality of a website or app without having to build the entire thing. Prototypes can range from low fidelity to high fidelity, and usually include all the elements of the live site, but with limited interactivity.

Conclusion
At Newman Web Solutions, we’ve established a streamlined process for our wireframes, mockups, and prototypes. We create our wireframes right on the WordPress staging site, and then transition that into a live design prototype. Our clients love being a part of the process and having a hands-on approach to their website. They’re able to see the design iterations evolve in real-time and make customizations as needed. We think this is the best way to deliver a website that is tailored to their needs.
For those looking to update their website design or build a new website, we invite you to contact us for a free in-depth strategy session. We look forward to discussing how we can bring your vision to life!